If you have a business or are starting a business, then you’ll need to learn how design a website, or at least understand the basics of what type of investment you should make.
Whether you want to design a website on your own or hire a web design company, ensuring that your business has an online web presence is essential for your success.
- Designing a Website: The Preliminary Stage
- How Much Does it Cost to Design a Website
- How to Design a Good Website Optimized for Now & Beyond
- Webpage Design and Speed is Crucial for SEO – and Everything Else
- What CMS Would Work Best for Your Website or Blog?
- The Difference Between an E-commerce Website & a Standard Website
- Choosing a Domain for Your Website (and How to Find One)
- Website Hosting and Designing
- Tools & Tutorials for Customizing Your Website or Blog
- How to Build a Website with WordPress
- Crafting the Homepage of Your Website
- The Difference Between Pages & Posts
- Setting Up Navigation for Your Website
- How to Create Your Site Title & Tagline
- Adding Metadata to Your Website
- Setting Up a Blog on Your Website
- Common Website Errors

Designing a Website
It’s entirely possible to create a website, but if you are ready to take your business to the next level or simply don’t want to deal with figuring out how to design and create a website (after all, you are already designing and building a business!), then you can hire a web design agency or a local website designer to help you out.
Having said that, there are a multitude of how to make a website tips and articles about how to create a website – read on to discover the best of the best tips from a world class web design agency.
Whether you already have a personal or business website and you want to take it to the next level, or you want to build a website for one of your online business ideas, this guide will help you discover and make use of some of the best website builders and website optimization tools out there today.
How Much Does it Cost to Design a Website
Before you think about designing a website on your own, the investment to hire an experienced web design company may be your determining factor.
First, the web designer you hire matters.
Does your business have a store front?
There was most likely significantly invested into a business location, so a business website should be equally as important.
Even if your business doesn’t have a store front that makes for a compelling case to spend the proper time to designing a solid website.
In general, you can expect to pay between $5,000 to $20,000 for a general website from a beginner to intermediate web designer.
If your business requires a larger website with more advanced features, you can expect to pay between $25,000 to $150,000+ for a more experienced web design company.
While these numbers are a general reference, it is always best to get itemized quotes from a web design agency that has a nice portfolio with good reviews.
Now that we’ve discussed hiring a web developer, let’s jump into the mechanics of how to design a website on your own (or increase your website design knowledge IQ).
How to Design a Good Website Optimized for Now & Beyond
The elements you need to have a successful website are constantly changing.

Besides a clean, elegant, and intuitive design, the code or backend of your website has to be constructed properly so that your website doesn’t only function for its visitors, but attracts them and eventually converts them as well.
Of course, the messaging needs to be on point and include the necessary keywords that you want your site to rank for – choosing the keywords that you want to target for each page of your website, and a better understanding on what your prospective buyers are looking for.
If you’re asking yourself “how to create a website from scratch?” or “how to start a blog?” for your business, personal brand, or anything else, check out this guide and you’ll have the tools you need to get started.
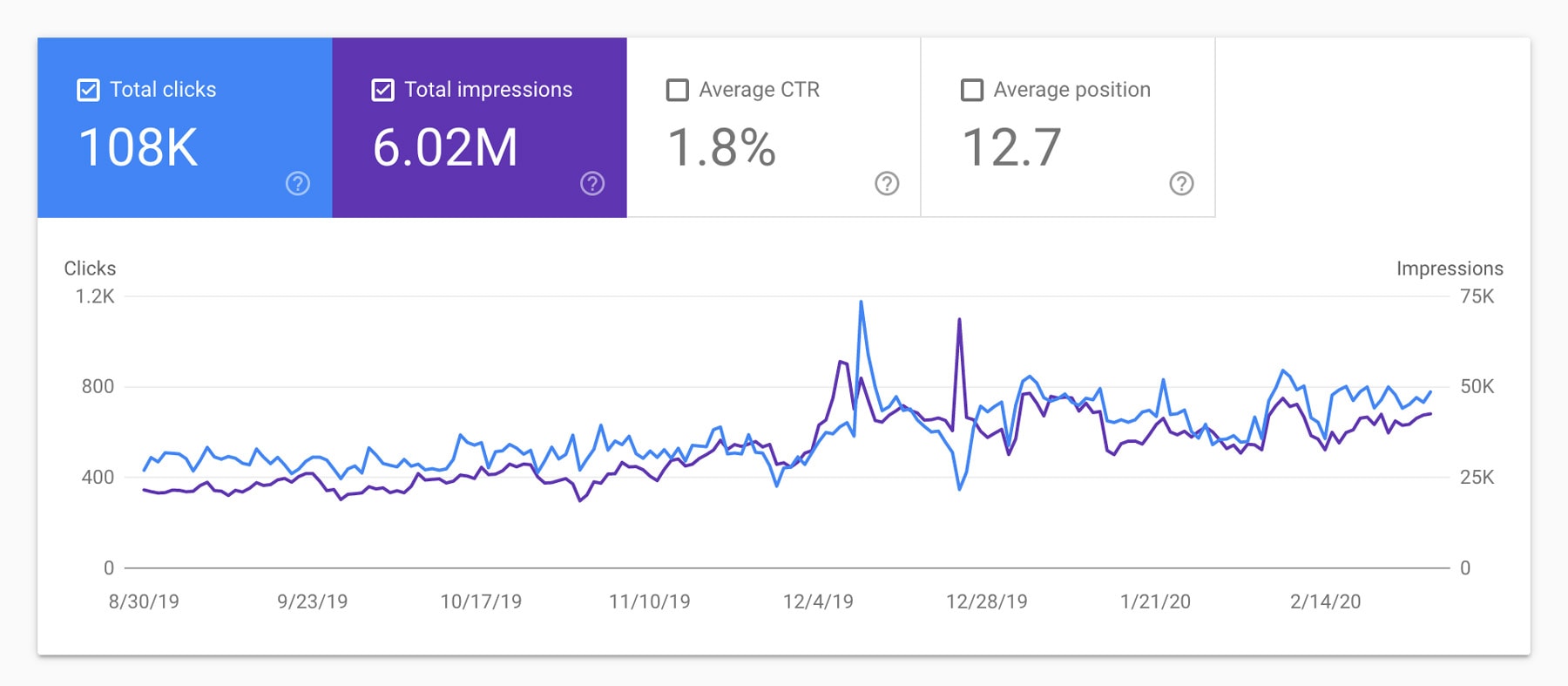
Webpage Design and Speed is Crucial for SEO – and Everything Else

Google and the other search engines tend to rank sites more highly on search engine results pages for various reasons, including content that helps prospective searchers, relevant keywords, page authority / web presence (or the number of high-quality backlinks and high authority sites that link to your site or a particular article or page on your site), and increasingly, page load speed.
The search engines value pages that are easy to crawl and quick to display for visitors – the user experience and simple website design is quickly becoming a more important factor in ranking than ever.
Read on to discover our tips and tricks for create a website that is super fast that the search engines and your visitors will love.
What CMS Would Work Best for Your Website or Blog?

The first thing you should consider when you are going to create a website, online store, or blog is the content management or CMS.
This will help you design your site, drag and drop your content, and otherwise make things look exactly the way you want them.
Pick your website builder
Drupal, Joomla, Squarespace, Wix (the Wix editor is popular), and WordPress are all popular choices for business websites that have a website builder feature – and for good reason!
Most of these popular platforms have a drag and drop content management system.
WordPress without a web developer
WordPress is a widely-used content management system for business websites (or really, any other type of website – it is also one of the best blog sites) because it’s so user-friendly, offers thousands of plugins that let you basically make your WordPress website into anything you might want it to be, and it might be possible to build a WordPress website with a website builder and if you are somewhat tech-savvy.
WordPress is also an open source or free platform, so the price is right a web developer around the world use it, so you can always find development resources online, low-cost or free website themes and plugins, and design companies that are WordPress developers.
Another reason that WordPress has become so popular (it is reported that WordPress powers 35% of the Internet as of this writing), is that you don’t need to need to learn how to code, although a bit of HTML and CSS knowledge is always helpful if you want to customize the look and feel of your site further.
However, if you get started on your own with WordPress or any other CMS, chances are you can find a web design firm who can help you take things to the next level.
You will be able to find developers who specialize in almost any CMS, but WordPress is particularly common.
The Difference Between an Ecommerce Website & a Standard Website

Set and Shop Products
If you plan to sell things directly to consumers from your website as an online store, you have additional options to consider, like an ecommerce platform.
WordPress ecommerce sites can be a good idea for an online store, but you’ll need an additional plugin like WooCommerce or to use a platform like Shopify to actually build out your online store.
An alternative to Squarespace
WordPress plus WooCommerce is widely considered to be one of the best ecommerce platforms for newbies since they are both highly intuitive and play well together.
Not using WordPress?
Here’s a list of the best ecommerce platforms updated for 2023.
Sell visitors your products
What else should you consider when you are going to create a website for ecommerce for your online store?
When you build a website, you’ll not only need to make sure your CMS and any additional plugins support the payment gateway or gateways that you want to use, you’ll also want to integrate email marketing platforms and products accounting software with your CRM software, and make sure there are plenty of support options available, since running an ecommerce online store can be much more complex than setting up a more basic website.
Choosing a Domain for Your Website (and How to Find One)

Choosing the right domain name is important
Your domain name is perhaps one of the most important decisions that you make when creating your website.
If you are building a website for your business, chances are that the choice is simple – the name of your business followed by the domain name extension of your choice.
If you are lucky and your domain name of choice is available, register a domain and you’re ready to set up hosting.
But what if that domain name is already taken?
If your business’s name is already established and trademarked, you may be able to acquire that domain name from the current owner depending on what they are using it for, or if it is parked (meaning that the domain name is owned by someone but they are not doing anything with it).
Be aware that buying a parked domain name might be more expensive than picking out a brand new one, and always check to see what the domain name was previously being used for by searching “_____.com” or whatever the domain name extension (.com, .net, .org, etc.) is in order to ensure that there is no problematic history there.
The biggest problem with a domain name can be its history, where it could of been previously hacked and injected with toxic backlinks.
Avoid toxic websites by avoiding the domain name
It is always good to check out the Internet Archive to see the last cached view of the previous website on the domain.
Ahref’s free backlinker checker can also give you a glimpse of backlinks to the domain’s previous website.
If the domain name you want is being actively used and you can’t take it over, consider trying a different domain name extension, adding your city or region to the domain name if your small business is localized, or adding on a keyword that is relevant to your industry or location.
Or better yet, if you are in a niche industry trying focusing on a broad keyword in your domain.
Moz has a great guide to creating and structuring your domain.
Another way to register a domain and find an available or free domain names are to look at domain auction sites like Sedo or Flippa; this is a particularly viable option if you want to start a business online and are willing to take over an existing domain name that already has website traffic and solid backlinks.
Own your domain name
We suggest to register a domain name on your own if you are making a website for your business, since it looks more trustworthy and professional.
Plus, you are not constrained by the limits of another template platform and you can customize, modify, and otherwise make your website completely your own in ways that you can’t accomplish on any non-owned or leased platforms.
Whenever you register a domain name, make it easy to type, simple to pronounce in your language or the main language that your audience speaks, and as short as possible.
Pro-tip: maintain ownership of your domain names at all times, and set up admin-only access on your domain registrar to any web development companies that you hire.
This way, your domain is not compromised in anyway.
Domain Extensions
A domain extension – a .com, .org. .net, or something newer like .io, .blog, or similar can be another important choice.
Of course, dot.com is the most well-recognized option, but other extensions have become more common as the dot.coms of the world are starting to become unavailable.
If you have an e commerce site, .shop might be a good option, .blog may work if you are starting a blog or media site, and .io is trendy for apps.

Website Hosting and Designing
After you figured out how to make a website and choose an available domain and register it, you’ll need to set up web hosting.
Choose a web host and a hosting plan.
Many web hosting companies also offer domain registry as well as 1-click installs of WordPress, Drupal, and Joomla, so the quickest route to getting started and getting your website live is to choose a web hosting company that handles all of the above.
GoDaddy and Bluehost are some of the most popular website and blog web host companies, which are usually a more economical option.
Opt-in for a quality web hosting service
There are also many different choices for web hosting including WP Engine, which is considered to be one of the best WordPress web hosting platforms that offers customizable website templates and 24/7 support, making them a great choice if you are building a WordPress site.
They also have their own caching system that will make your new WordPress site run faster.
Siteground is another potential option, and they offer a WordPress and Weebly website builder; note that they may throttle your website traffic if your website becomes especially popular extremely quickly.
Amazon AWS and Google Cloud web hosting are among the biggest data providers in the world, powering some of the biggest infrastructures.
In most cases, unless you have a partner that can help you manage an Amazon AWS server, you’re best sticking with a managed web hosting platform.
Choose a hosting plan that makes the most sense
You should keep in mind that nearly all hosting companies offer plans at several tier levels depending on the bandwidth you are using or the traffic that you are receiving; there is usually a basic or budget plan, a mid-level plan, or a high end or even unlimited plan.
The cost of your website hosting is based on the amount of traffic that your website receives.
Also, make sure the web hosting service includes an SSL certificate.
An SSL certificate provides authentication for a website and enables an encrypted connection.
Want to explore your options?
This WordPress Hosting Facebook group is carefully moderated and can be a good place to begin.
Lower bandwidth plans can be fine if you are on a budget, but the unlimited last option might be the best choice if you are planning on scaling up traffic to your website and having it be the main driver of your business’s leads.
On the other hand, if your website will simply be an online business card of sorts pointing visitors or customers to your physical location, you may be able to get away with a lower bandwidth plan.
With most website hosting companies, it is fairly simple to upgrade your plan later on if your website starts to get more traffic.
Get Hosting Flexibility
Keep in mind that if you have a sudden burst of traffic – e.g. your business gets on Shark Tank, or you become popular on Reddit and receive the “Reddit hug of death” – your site may go down for a while unless your hosting provider offers some kind of contingency plan (note that this will probably cost extra).
Once you create your account and add your payment details, you can purchase your domain and hosting and you’re ready to begin to build and publish your website!
If you are using WordPress or a similarly popular CMS, your hosting team will likely provide a 1-click install so you can begin to build your site right away.
If the hosting company you are using doesn’t provide a 1-click option, WordPress is fairly simple to install and publish your website – check out this guide on how to install WordPress.

Tools & Tutorials for Customizing Your Website or Blog
It is always possible to customize your WordPress theme or the design and visuals of any CMS, it just depends on your needs and goals for the website and your technical acumen.
If you know some basic HTML and CSS (there are some great CSS cheat sheets and HTML cheat sheets out there too) you can modify an existing theme to your desired look and feel.
Alternative to a website builder
If you want to get even more complex with it, teaching yourself JavaScript to add more complex functionality (yes, there are some great JavaScript tutorials and cheat sheets out there too) or Adobe Dreamweaver (of course there are also Dreamweaver tutorials as well) can be a great way to pick up some new skills and you’ll be more likely to be able to update or make changes to your website yourself.
If you are even more technically inclined, checking out Bootstrap – a popular HTML, CSS, and JavaScript framework that is ideal for building mobile first or responsive websites – could be a good idea too, and yes there are some great Bootstrap tutorials out there too.
There are also website builder options that offer drag and drop tools and featured needs.

How to Build a Website with WordPress
The look and feel of your website is incredibly important – design plays a key role in the overall user experience after all, and perhaps even more importantly, it tells your audience what you and your brand are all about!
Designing a website can be overwhelming, however, especially if you don’t already have an established brand logo (if you don’t have a logo yet, Canva or Looka are free logo design engines).
But, our best advice is to make the investment and hire a designer to bring your brand to life.
There are lots of local designers that can help, or you can hire a designer on Upwork that is based anywhere around the world.
There are plenty of website templates with color palettes and tools out there that can help design your website – in fact, one of our most important web design tips for beginners is to go with a platform like WordPress that essentially has built-in design options like a shop template and contact forms.
If you go with WordPress, there are thousands of free and low-cost themes that you can choose from – there’s no need to go through the trouble of designing your own or working with a web design agency to create a customized website.
When you build your website, make sure your theme is mobile friendly, because it a modern device era and your website should be mobile friendly.
When you first set up your WordPress CMS, you’ll have a basic blank template to work with, but accessing the thousands of free and relatively inexpensive themes can be done right from your dashboard.

You can also install and activate your theme right from this dashboard as well using the “Themes” link in the left sidebar of your dashboard.
Choosing a WordPress Theme

One thing we recommend to anyone who is building their own website using WordPress is to choose a theme with lighter weight and has ongoing developer support.
A good theme should focus on fast page load times and only use customizable features for the most important elements of your website.
All website themes are not created equal
One theme may look great, but if the theme loads slow because of an abundance of bloated code (to accommodate robust and sometimes unnecessary features), move on to a theme that is lighter weight.
The first thing you want to do is do the visual “eye test.”
Does the theme load fast, or does it take a few seconds to keep up with your scroll?
If the site looks snappy, take into account what you plan to have on your website.
If you’re a photography site, then images need to be high quality which may hinder your speed – you can use a great image compression tool like Shortpixel, but the pixel loss might not compliment your portfolio.
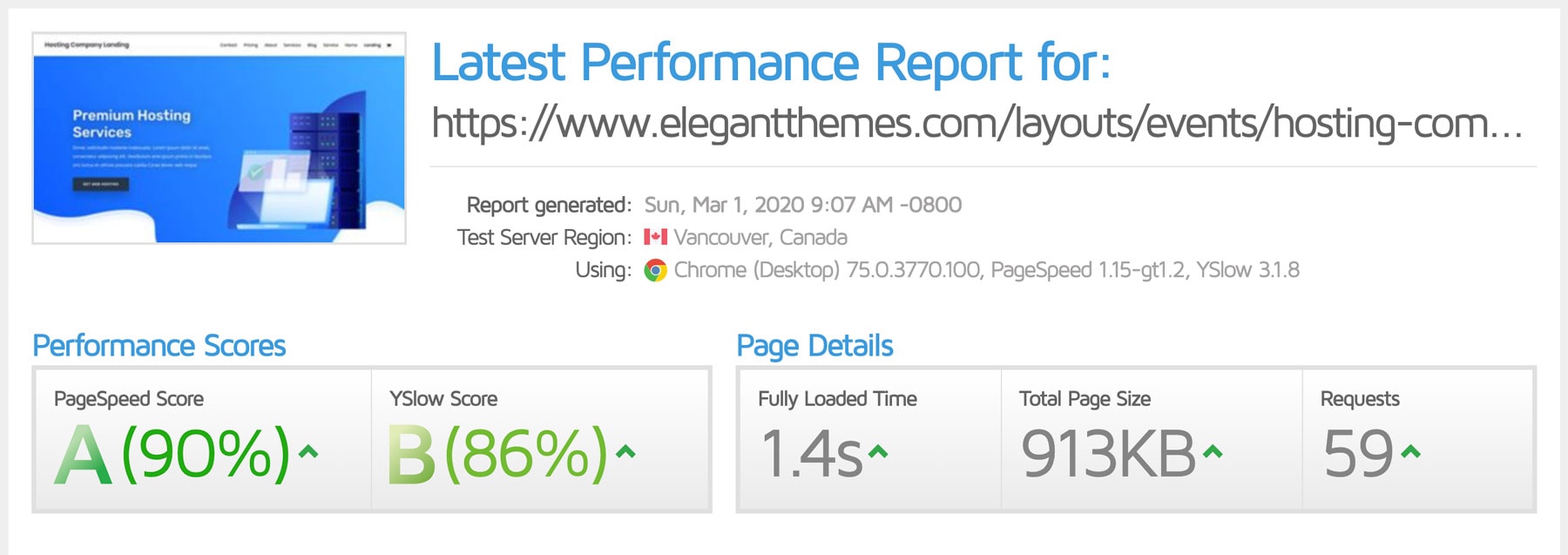
If you’re not a professional web developer or page speed consultant, you may of heard of using GT Metrix or Google’s own PageSpeed Insights to test your website, but their grades and suggestions can be deceiving.
TTFB is what speed consultants look for, which is normally a combination of how well a website is coded and the use of a quality hosting company.
To better understand why you should build your site around a user and not a score grade, check out this latest guide on why scores usually don’t matter.

As a general consensus among marketers, the Astra WordPress theme paired with the Beaver Builder WordPress builder plugin is regarded as a go-to setup.
Here is a full video tutorial on setting up the Astra theme.
Designing a website from scratch and installing a WordPress theme is fairly simple.
You can access the official WordPress theme directory right from your CMS dashboard, and browse popular themes, featured themes, the newest themes, or you can search themes by name, template (e.g. one column, two column, etc.), the subject of your site, and by color palette.
Ensuring that your theme uses web safe fonts – fonts that display properly across all the different browsers and devices are also important.
Generally, most WordPress themes already use the proper web fonts or HTML fonts, so there is not much to worry about in this regard if you stick with the fonts in theme or use another web safe font; here’s a font list for fonts that work with HTML and CSS.

Want to know our favorite sources for web fonts?
Best free fonts:
- Google Web Fonts has perhaps the best selection of free, ready to use web fonts, and most themes and all custom websites support them.
Best paid font sources:
- Adobe Typekit – if fonts are your thing, Adobe typekit has them. Here’s a good source of monthly “best of” Adobe Typekit fonts.
- Hoefler – Some of the biggest brands in the world use fonts from the Hoefler type foundry.
Want to check out some example website color schemes or need inspiration for the design of your website?
Look at your main competitors for your targeted keywords, look at brands with an aesthetic that you already enjoy (even if it is a completely different industry), and look at design websites like Behance and Dribble to see some of the most current design trends.
If the aesthetic goal of your website is a brochure-style look, like a photographer, production crew, or a graphic designer, then Awwwards may give you a boost of inspiration.
Now you are ready to build your website.

Crafting the Homepage of Your Website
When you’re creating a website (or a blog site) getting the homepage and navigation right is absolutely key.
Chances are the home page might be one of the most visited pages on your site – and you only get one chance to make a first impression on your audience once they arrive at your website.
This is why the design, layout, and navigation that is available on the homepage is so important.
Need some webpage design resources or ideas?
Check out your favorite websites, your competitors, and any big brands that you admire.
Also, if you don’t have original photography, use Adobe for stock photos.
Chances are that larger companies have spent significant amounts of time and money solving the same problems and accomplishing the same goals that you want to achieve with your website, so you should use their research to your advantage!
You can also check out the Webby Awards for website design ideas – the websites that have won design awards on this site have been vetted already, so why not get design ideas from some web design experts?
Loading speed is absolutely critical for the success of your website for now and beyond, so be sure to choose a theme or design template for your site that not only looks good, but performs well too.
Your search engine rankings may be better if your website loads quickly as well – Google built a page speed tool, so it is likely that websites that have speedy loading times and excellent performance may see a boost and continue to trend.
A fast website is also beneficial for conversions (like product sales, leads, earn a commission, or email address lists), as every second counts to retain the attention of your audience.
Static Homepages Versus a Blog Homepage

There are two primary options for your website’s homepage – static and active, which typically means a blog.
A static homepage is exactly that – static and not regularly updated (although there may be a blog elsewhere on your site and linked from the homepage).
A blog website homepage has the latest blog page content right on the homepage instead of a different URL such as www.example.com/blog or www.example.com/news.
Should your website have a static homepage or a blog on the front page?
That depends on your goals, your industry, and even your ability to maintain a regular blog.
If you have a set of services or offerings that are fairly consistent, a static homepage can work; if you regularly have news or want to publish content often, a blog-style homepage might be the better choice.
Commonly, your homepage is the strongest page on your website.
That’s because your external profile links (like your Google My Business profile) usually point to your homepage.
Generally, the objective of your website is to capture conversions in the form of sales, leads, or newsletter signups focused on the product or service you are offering.
It is normally good practice to feed your inner pages from the homepage so that the link authority flows through the inner pages you want to promote most.
You can do this by adding direct links from your top-level navigation, or you can add short banner excerpts with direct links to your inner pages.
If you have a blog, you can feature your top posts to help give them a step-up.

Creating & Adding Content to Your Website
WordPress and other CMS options make it easy to add content to your website, and to update the content whenever you have additional items to add or changes that you want to make.
Also, make sure to invest in good SEO tools learn about the best SEO techniques.
If you are building rich content, check out Surfer SEO.
Some of the basic pages that you’ll need in addition to the homepage are a contact page with a form that visitors and customers can fill out to get in touch with your business, pages for each product, service, or solution that you offer, and an about page that gives people some background on your business – and you!
These pages are typically static pages, meaning they don’t have a date.
We do suggest adding a blog (or an articles or news page, if you don’t want to call it a blog), location pages for local SEO, and SEO tools because search engines tend to reward regularly updated websites with higher rankings on the search engine results pages or SERPs.
Blog posts or articles do have dates and timestamps so the search engines and your readers will know what is most recently updated (although you can choose to hide those from readers).
The Difference Between Pages & Posts

If you are using WordPress or another popular CMS, you’ll see the option to add a page or to add a post.
Both of these options are important when you are building your website, but it is equally essential to understand the difference between the two.
Pages include your core content; WordPress pages or general website pages are pages that do not have a date and timestamp to show when they were created or updated, and are considered to be more static.
Examples of possible static pages include your contact page, your about page, and other pages that are content you will want to perennially feature on your website.
If you are building a website for your business, then you will want to feature your offerings, products, or services.
On the other hand, posts or blogs include a date and timestamp and can be used to update people about your business offerings, company news, news in your industry, or to share new knowledge that you’ve gained.
Posts also offer the opportunity to expand on your core content pages in a way that shows Google and the other search engines that your site is regularly updated.
Search engines can be sensitive to a blog posts timestamp, especially if you are writing about the latest gadget comparison or the best VPN.
In any case, you should be regularly be updating your posts when they become outdated or lose traffic.
WPBeginner’s 27 Tips on Getting Blog Traffic is a good start before you kick off a content marketing campaign.
Setting Up Navigation for Your Website

The perfect website navigation menu is what will help your visitors engage with your content and find what they are looking for easily and quickly.
Generally, WordPress websites (and most other common CMS options) have a main level navigation which appears across the top of the site and a sidebar which may or may not be expandable depending on what theme you choose and the type of content hierarchy you establish.
Think of the navigation as the visual hierarchy of your website, or its table of contents.
Everything from the position of the elements in your navigation to the way that it is displayed (across the top of your website, in a sidebar, or in the “hamburger” style of expandable menu that is becoming increasingly popular because it works so well on mobile) as the navigation.
And optimizing the site for mobile is particularly important – more and more people are browsing via mobile these days and a positive mobile experience can be an important search engine ranking factor.
How to Create Your Site Title & Tagline

Now that you have a website, you need to give it a title!
This is what shows up across the top of the browser tab when you visit the website.
It is simple to add your title and tagline using the WordPress Customize tool (located right in the main dashboard) and choose Site Identity, then input your copy.
Remember, SEO tools are your friend here – they help you find content volume with search intent.
The title tag and tagline are what shows up for your homepage in the search results.

While you’re doing this, you’ll also want to create your favicon – that little image to the left of your title in the browser tab.
Perhaps the easiest way to add a favicon in WordPress is to use a favicon generator plugin like RealFaviconGenerator – more on plugins further on!
Which leads us to adding metadata, or the title and tagline or description for every page of your website.
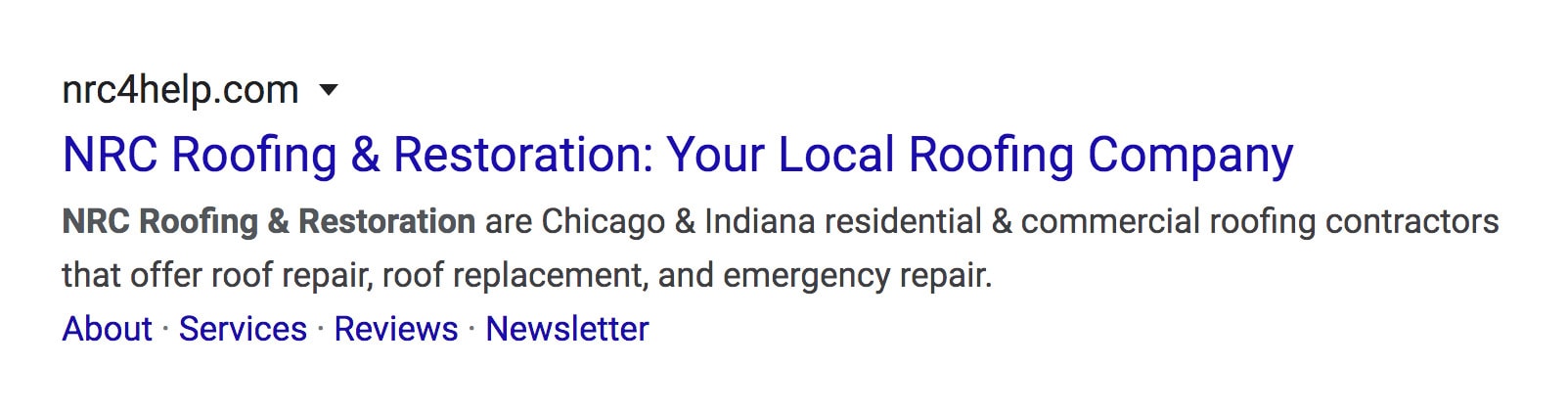
Adding Metadata to Your Website

Your website page titles and descriptions are what help the search engines properly crawl and understand what your site is all about.
Your title and metadata are what shows up in your search engine results listings among other competitor websites.
The best comparison in the real world is driving down a highway and seeing billboards.
Normally, the best billboard wins a phone call or a website visit, so writing compelling titles and meta descriptions are a necessary part of optimizing your website.
The titles for your web pages should be short – 60 characters or less since that is what shows up in the search engine results – and contain at least one of the keywords you are targeting.
Your meta descriptions should be no longer than 160 characters and should contain two to three keywords (one of which matches a keyword in the title) and each web page should have a unique meta description.
This online character count site is great when writing your website content.
The Moz team has an incredibly detailed write-up on how important title tags are, and how to write them.
Setting Up a Blog on Your Website

As we’ve covered, a regularly updated blog is a great way to draw new visitors or customers to your website and help improve your search ranking for your targeted keywords, since Google and the other search engines tend to reward sites with fresh, new content.
Setting up a blog with WordPress is super simple

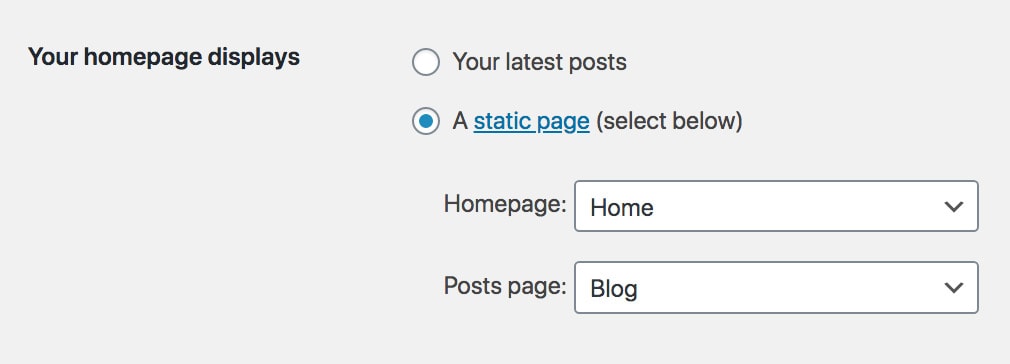
Once you’ve got WordPress installed on your domain, you can just add a new page in the CMS then visit Settings > Reading in the left sidebar, under “Your homepage displays” check the radio button labeled “A static page” and choose the option for blog page you just added, and you’re ready to start creating and publishing posts.
Understanding WordPress Plugins & How to Use Them
One of the many reasons that WordPress is such a popular CMS is the extensive developer community and the many free and low-cost themes and plugins that are available and easy for even a web development and web design newbie to install.
What is a WordPress plugin?

It’s a software package (a folder containing various files including PHP, JavaScript, CSS, and sometimes even HTML or XML) that allows you to optimize the functionality and add new features to your WordPress CMS.
There are thousands of WordPress plugins – many of them free or relatively low cost – and you can search the plugin library right within the CMS itself and add plugins with just a couple clicks (the same goes for uninstalling the ones you don’t want to use anymore).
The vast library of plugins is one of the reasons that WordPress is so popular – if there is a feature you want on your website, there’s nearly always a plugin for it.
How to Install a WordPress Plugin
Installing WordPress Plugins is super simple.
You can go to the plugins directory right from your CMS if you want to see the all the free plugin options and install from there; keep in mind that the steps may be slightly different for paid WordPress plugins, but the same process applies.

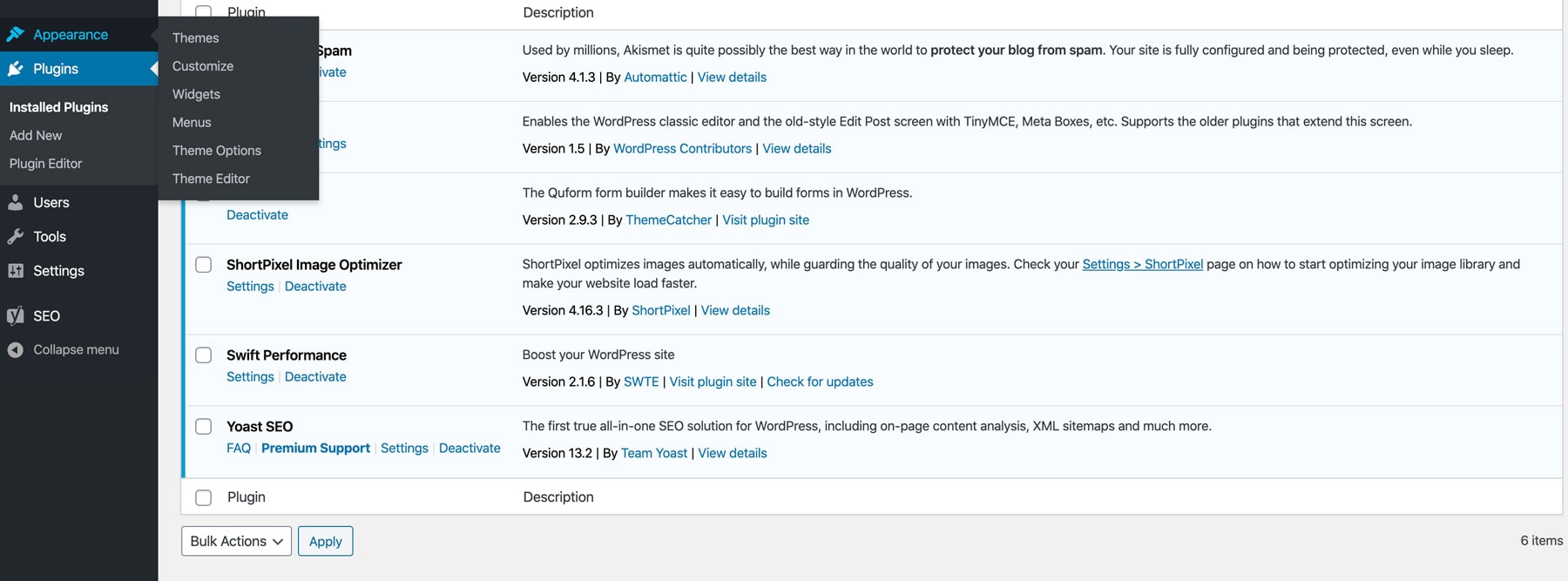
To install a free WordPress plugin, you start by Plugins in the left sidebar, then click the button labeled “Add New.”
You can search by plugin name or general functionality.
Once you find the one you want to add, simply click “Install Now” and WordPress will install the plugin on your site.
Then you can activate the plugin right there from the search page, or visit the plugins page and click the “Activate” button found on the listing for your newly installed plugin – don’t forget that last essential step!
Installing a paid plugin involves uploading a zip file via the WordPress Upload method.
For that, purchase the plugin – you’ll receive a zip file – and then go to Plugins > Add New in the left sidebar (it’ll show underneath plugins when you are in the main plugins admin area).
This will bring you to the Plugin Search page we mentioned above – click the “Upload” button at the top of your plugins management page.
Upload your zip file, click on “Install Now” and activate your new plugin.
What Are the Best WordPress Plugins?

While there are thousands if not millions of WordPress plugins available, there are some that come more highly recommended than others – and for good reason!
Here are some of our favorites:
- Yoast SEO – This is an excellent plugin that we’d suggest for nearly any type of website. The features are easy to use, and there is an option to upgrade to premium if you want a more robust performance. Note that Yoast premium allows you to easily set up PHP redirects (without having to mess with your .htaccess file), which is important if you are moving content around or deleting pages or posts – you don’t want to send visitors (and customers) to a broken page and you don’t want your audience to suffer or search engines to waste your crawl budget. If you don’t want to pay for Yoast premium, here’s a redirect plugin that performs redirects and some of the more basic functions the plugin offers.
- Short Pixel – One of the biggest things that slows down website performance is overly large image files, so the Short Pixel plugin is super useful for optimizing your images automatically. In all of our testing of other image optimizing plugins, Short Pixel’s plugin offers the best compression while maintaining the integrity of an image.
- WPForms – This drag and drop online website builder form will let you set up contact forms, surveys, email address list signups, and more with a few clicks.
- WP Rocket – Caching your pages on your server so that they don’t need to be reloaded each time they are accessed within a given timeframe is another thing that will speed up and optimize your website’s page load time and give your visitors the best experience. WP Rocket is a great “out of the box” caching plugin with a very user-friendly UI and a great Facebook group for support.
- Swift Performance – This plugin is similar to WP Rocket but is meant for more advanced users; while it is one of the best ways that we’ve found to speed up a website, it can also cause problems with incorrect implementation. If you trust your technical skills there’s a good unofficial Swift guide, and there’s a Facebook group as well.
In general, when you are experimenting with new plugins or making changes to existing plugins, make sure you have a full backup of your website, or use a staging server to test, test, test.
Actually, that’s a good idea in general – and regularly backup your site in general!
Your hosting company may offer those tools for you, or there are a variety of plugins like BackupBuddy to help you out as you learn how to use WordPress.
Common Website Errors

Chances are if you are building or maintaining your own website, you’ll make errors or come across them – it happens to the best of us.
One common error is experiencing an error establishing a database connection.
When this happens in WordPress, it means that the two types of technology that WordPress is built on – PHP and MySQL – aren’t communicating with each other.
Essentially, WordPress uses PHP commands to access the MySQL database and that stores the content that is displayed on the screen.
An error establishing a database connection occurs when there is a breakdown in communication between the PHP and MySQL.
These can occur if the database is corrupted, the server is down, your WordPress files are corrupted, or you are getting too much traffic (which can be a good problem to have but you need to have something for those visitors to see!).
So how do you fix this website error?
The first step should be to connect with your hosting provider via their support line or live chat – there’s a good chance they will be able to fix the problem for you.
Failing that, if you’ve recently updated your theme or plugins, you may be able to go in and fix it yourself – here’s a good tutorial on fixing database connection errors.
Client-Side & Server-Side Errors

Other errors that you and your visitors will see tend to fall into two different groups – client-side errors and server-side errors, or 400 errors and 500 errors.
400 level errors – such as the commonly “404 page not found” that you’ve seen before when a link is broken or a page otherwise no longer exists – are on the client-side.
Client-side means any browser accessing the website, usually a site visitor.
If you see a 404 error on your site, you need to go in and set up a redirect for that page if you’ve moved or deleted it (see above for the appropriate plugins to use).
You may also see 401 or 403 errors if you try to access an area of your site that requires a password with being logged in, this means the connection was refused by the host.
While many client-side errors can be unwittingly caused by and remedied by the site owner (think moved or deleted pages not properly redirected, a resource such as an image that has been removed, or even a typo in a link), some, such as 404 errors, may be caused by the site visitor, such as someone typing the incorrect URL.
500 internal server errors are also commonly seen, they usually occur because the server is overloaded and you can most likely refresh the page, clear your cache, and it’ll pop back up again.
Get help from your managed hosting provider
If this error persists, contact your hosting company for help.
501 errors mean that your browser doesn’t support that particular feature (in which case you might just need to update the browser), and 502 errors mean the server is temporarily overloaded and the page should reappear.
These are the most common types of website errors that can occur (here are a few more common website errors explained), so if you see them, stay calm, check out the tips we’ve mentioned, and get in touch with your hosting company as soon as possible.
Ready to set up your website?
Still wondering how to build a website or start a blog?
Leave a comment below and we’re here to help.
We hope this guide helps you create your own website for now – and beyond!


What an excellent post on the options for designing a website. We’re actually big fans of WordPress due to its ease of use and the fact that you have so much scope to do what you want due to the thousands of available themes and plugins.
There is still the need to do some design coding though to make the theme exactly how you want it for your business. So some people will still need to hire a designer for this part although the cost will be a lot less of course.
Hi Shane,
I couldn’t agree more.
Involving a designer and a developer can save time and add valued experience.
Thanks for coming by.
Helpful tips!